वर्डप्रेस में क्लिक करने योग्य हैडर लिंक कैसे बदलें

वर्डप्रेस की कोर ट्वेंटी इलेवन थीम सहित कई वर्डप्रेस थीम पाठकों को आपके हेडर इमेज पर क्लिक करने पर आपके ब्लॉग होमपेज से जोड़ते हैं। हेडर को किसी अन्य पेज से लिंक करने के लिए आप अपनी साइट को संपादित कर सकते हैं, जैसे कि आपकी मुख्य कंपनी साइट का होमपेज। लिंक को बदलने के लिए आपको अपनी सामग्री को संपादित करने के बजाय वर्डप्रेस थीम को संपादित करना होगा। यदि आपको कभी भी अपने विषय को अपग्रेड करना है, तो आप अपने परिवर्तनों को खो देंगे, इसलिए वर्डप्रेस आपको ऐसे परिवर्तनों के लिए एक माध्यमिक या बाल विषय बनाने की सलाह देता है।
1।
अपने FTP क्लाइंट के साथ अपनी वर्डप्रेस रूट डायरेक्टरी खोलें।
2।
Wp-content डायरेक्टरी को खोलें और अपने थीम की डायरेक्टरी को इसके भीतर खोलें। उदाहरण के लिए, यदि आप ट्वेंटी इलेवन विषय का उपयोग करते हैं, तो फ़ोल्डर को "बीस-ग्यारह" कहा जाता है।
3।
निर्देशिका पर राइट-क्लिक करें और "नया फ़ोल्डर" पर क्लिक करें। फ़ोल्डर का नाम "बच्चा।"
4।
अपने मुख्य विषय निर्देशिका से शीर्ष लेख की प्रतिलिपि बनाएँ और इसे बाल निर्देशिका में चिपकाएँ।
5।
अपने टेक्स्ट या HTML संपादक के साथ चाइल्ड डायरेक्टरी के चाइल्ड डायरेक् स को खोलें।
6।
इस हेडर फ़ाइल में टैग पर स्क्रॉल करें जो हेडर लिंक को परिभाषित करता है। यदि हेडर आपके होमपेज से लिंक करता है, जैसा कि यह डिफ़ॉल्ट रूप से करता है, तो यह निम्न जैसा दिखता है:
7।
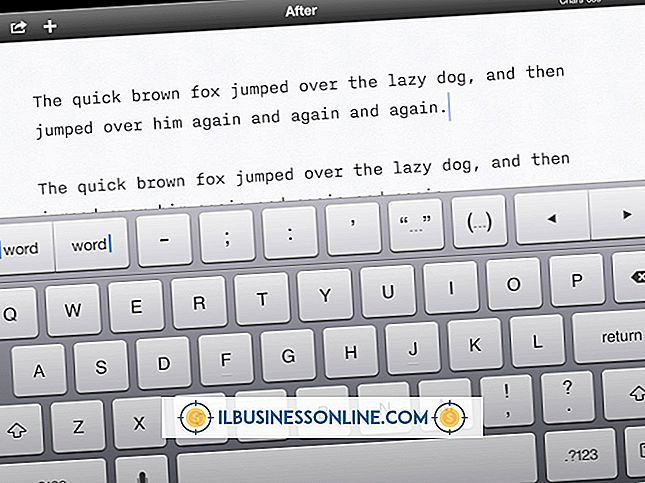
एक सरल उद्घाटन एंकर टैग के साथ लाइन को बदलें जो पाठकों को एक अलग साइट पर ले जाए। उदाहरण के लिए, पाठकों को "//www.company.com" पर भेजने के लिए, कोड को इसमें बदलें:
8।
अपने एफ़टीपी क्लाइंट के साथ अपने सर्वर पर नए फ़ोल्डर और फाइलें प्रकाशित करें।