वर्डप्रेस कंटेंट की ऊँचाई को कैसे बदलें और संपादित करें

वर्डप्रेस प्लेटफॉर्म पर एक व्यावसायिक वेबसाइट चलाने की खुशियों में से एक यह है कि गैर-तकनीक वाले वेब उपयोगकर्ताओं के लिए भी इसका उपयोग करना और कॉन्फ़िगर करना आसान है। आप उदाहरण के लिए, वर्डप्रेस सामग्री की ऊंचाई को बदल सकते हैं और संपादित कर सकते हैं, विषय के कैस्केडिंग स्टाइल शीट, या सीएसएस, फ़ाइल को संपादित करके। वर्डप्रेस इंटरफ़ेस के अंदर एक टेक्स्ट एडिटर को शामिल करके वर्डप्रेस संपादन को सरल बनाता है।
1।
व्यवस्थापक उपयोगकर्ता नाम और पासवर्ड के साथ अपनी वर्डप्रेस वेब साइट पर लॉग इन करें।
2।
डैशबोर्ड के बाईं ओर "प्रकटन" आइकन पर क्लिक करें। दिखने वाला आइकन एक मिनी-कंट्रोल पैनल की तरह दिखता है। पॉप-अप मेनू से "थीम्स" चुनें।
3।
स्क्रीन के ऊपरी-दाएँ कोने में ड्रॉप-डाउन बॉक्स पर क्लिक करें। उस थीम का चयन करें, जिसे आप थीम की सूची से सामग्री की ऊंचाई बदलना चाहते हैं।
4।
विषय फ़ाइलों की सूची में स्क्रीन के दाईं ओर "style.css" फ़ाइल पर क्लिक करें।
5।
आप जिस सामग्री की ऊंचाई को बदलना चाहते हैं, उसके लिए टैग का पता लगाने के लिए स्टाइलशीट कोड के माध्यम से खोजें। कोड में ऊंचाई विशेषता के बाद सामग्री विशेषता का नाम होगा। उदाहरण के लिए, एक विजेट शीर्षक की ऊंचाई को नियंत्रित करने के लिए कोड कुछ इस तरह दिख सकता है:
.भागा-शीर्षक {चौड़ाई: २०० पीएक्स; ऊंचाई: 25 पीएक्स;}
6।
वर्तमान ऊंचाई की संख्या हटाएं और इसे नई ऊंचाई के आंकड़े से बदलें। ऊंचाई पिक्सेल या प्रतिशत में निर्दिष्ट की जा सकती है। पिक्सल्स में ऊँचाई संख्या को "px" लेबल द्वारा दर्शाया गया है और प्रतिशत चिह्न द्वारा प्रतिशत।
7।
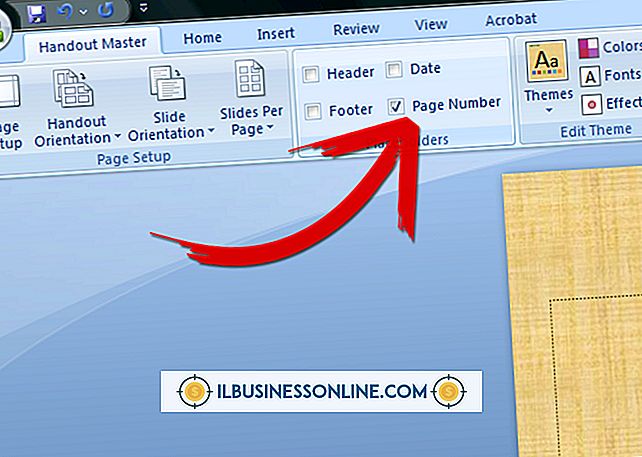
संपादक विंडो के नीचे "सहेजें" पर क्लिक करें।
8।
परिवर्तनों को देखने के लिए अपने ब्राउज़र को ताज़ा करें।
टिप
- कई ब्राउज़रों में ऐड-ऑन या प्लगइन्स होते हैं जो आपको पेज के लिए स्टाइलशीट को संपादित करने और किसी भी बदलाव का पूर्वावलोकन करने की अनुमति देते हैं।
चेतावनी
- यदि आप WordPress.com पर उपलब्ध वर्डप्रेस ब्लॉगिंग प्लेटफ़ॉर्म का उपयोग कर रहे हैं, तो सीएसएस का संपादन केवल तभी किया जा सकता है जब आपके पास एक प्रीमियम खाता हो।