Tumblr पर हेडर का क्या अर्थ है?

एक हेडर Tumblr ब्लॉग का मुख्य बैनर है। आपके कॉन्फ़िगरेशन के आधार पर, हेडर चित्र, पाठ या दोनों हो सकते हैं। शीर्ष लेख आपके पोस्ट से स्वतंत्र आपके ब्लॉग पर आगंतुकों का स्वागत करने के लिए कार्य करता है। हेडर को आपके विषय के अनुकूलन पृष्ठ या सीधे हाइपरटेक्स्ट मार्कअप लैंग्वेज और कैस्केडिंग स्टाइल शीट्स के माध्यम से कॉन्फ़िगर किया जाना चाहिए।
विषय-वस्तु और अनुकूलन
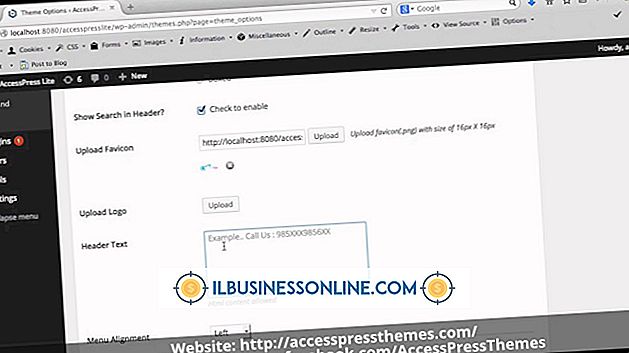
प्रत्येक Tumblr थीम हेडर को थोड़ा अलग तरीके से संभालती है। अधिकांश थीम आपके ब्लॉग शीर्षक और विवरण का उपयोग डिफ़ॉल्ट टेक्स्ट हेडर के रूप में करते हैं। आपके थीम कॉन्फ़िगरेशन के आधार पर, आप अपने हेडर को अपने ब्लॉग के लिए अनुकूलन मेनू में बदल सकते हैं। जब आप लॉग इन हों, तो अपने ब्लॉग पेज के ऊपरी दाहिने हिस्से में "कस्टमाइज़" बटन पर क्लिक करें। कस्टमाइज़ मेनू में, हेडर इमेज को बदलने और एक नई फ़ाइल अपलोड करने का विकल्प हो सकता है। यदि ऐसा नहीं है, तो आपको HTML और CSS के माध्यम से हेडर इमेज को कॉन्फ़िगर करना होगा।
हैडर फ़ाइलें और सामग्री
यदि हेडर फ़ाइल एक छवि है, तो यह जेपीजी, जीआईएफ या पीएनजी जैसे मानक छवि प्रारूप में होना चाहिए। छवि हेरफेर सॉफ़्टवेयर के माध्यम से विशिष्ट सामग्री बनाई और संपादित की जानी चाहिए। आमतौर पर, एक छवि हेडर में ब्लॉग का शीर्षक या कुछ अन्य परिचयात्मक पाठ भी शामिल होंगे; यह पहली बात है जब अधिकांश उपयोगकर्ता आपके ब्लॉग को देखेंगे। इसके अलावा, एक हेडर इमेज को इंटरनेट पर अपलोड किया जाना चाहिए ताकि आपका ब्लॉग इससे लिंक हो सके।
एचटीएमएल
एक हेडर इमेज को आपके Tumblr ब्लॉग के HTML में परिभाषित किया गया है। आमतौर पर, इसे आपके ब्लॉग के लिए मेटाडेटा माना जाता है, और इसलिए इसे आपके ब्लॉग कोड के "हेड" टैग में कॉन्फ़िगर किया गया है। हेडर इमेज को "मेटा" टैग के साथ "इमेज: हैडर" नाम से जोड़ा जाता है। फिर, आपके ब्लॉग के मुख्य भाग से, हेडर इमेज को संदर्भित और प्रदर्शित किया जा सकता है। यह कोडिंग का एक प्रकार है जो हेडर छवियों का उपयोग करने वाले अधिकांश विषयों के पीछे-पीछे मौजूद है। वैकल्पिक रूप से, यदि आप अपने हेडर की छवि को अपने ब्लॉग कोड के "हेड" टैग के भीतर परिभाषित नहीं करना चाहते हैं, तो आप अपने ब्लॉग के मुख्य भाग से "img" टैग का उपयोग करके एक छवि से लिंक कर सकते हैं।
हैडर स्वरूपण
आपके Tumblr हेडर को सीएसएस के माध्यम से और अधिक अनुकूलित किया जा सकता है। CSS में, आप हेडर को ID #header के साथ निर्दिष्ट कर सकते हैं। आपके द्वारा यह आईडी बनाने के बाद, आप हेडर की चौड़ाई, स्थिति, मार्जिन और संरेखण जैसे मापदंडों को बदल सकते हैं। आपके HTML कोड में "हेडर" आईडी वाला आइटम इन मापदंडों के अनुसार स्टाइल किया जाएगा। उदाहरण के लिए, आप फ़्लोट प्रॉपर्टी का उपयोग करके पृष्ठ के बाईं ओर हेडर को संरेखित कर सकते हैं: #header {फ्लोट: लेफ्ट;}।