कैसे एक वेबसाइट योजनाबद्ध करने के लिए

एक बार जब आपकी कंपनी की वेबसाइट एक मूल साइट आरेख से परे विकसित हो जाती है, तो आप यह निर्णय लेना शुरू कर सकते हैं कि अलग-अलग पृष्ठों पर क्या होता है। एक वेबसाइट योजनाबद्ध, या वायरफ्रेम, डिजाइन तत्वों, रंग योजनाओं, प्रकार शैलियों या स्वयं इंटरैक्टिव तत्वों को शामिल किए बिना पृष्ठ कार्यक्षमता के नट और बोल्ट को प्रस्तुत करता है। एक मंजिल योजना के रूप में योजनाबद्ध और एक सुसज्जित कमरे के रूप में समाप्त पृष्ठ पर विचार करें। Repaint दीवारों की बजाय और अपने पृष्ठों को एक साथ आने के तरीके को बदलने के लिए फर्नीचर को फिर से व्यवस्थित या प्रतिस्थापित करें, आप अपने ऑनलाइन स्थान को बक्से और प्लेसहोल्डर्स का उपयोग करके योजना बना सकते हैं जो आपके साइट पृष्ठों को कैसे काम करते हैं।
1।
अपने पृष्ठों पर दिखाई देने वाली आवर्ती वस्तुओं को सूचीबद्ध करें। इनमें आपके लोगो, साइट नेविगेशन, फोटो क्षेत्र, पाठ क्षेत्र, हेडर, फुटर और साइडबार जैसे तत्व शामिल हैं।
2।
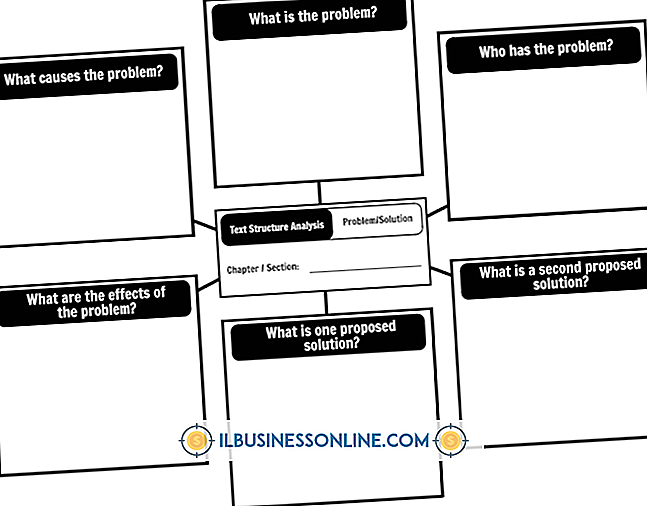
एक आरेख बनाएं जो पृष्ठ तत्वों के सापेक्ष आकार और उनके ऊर्ध्वाधर और क्षैतिज स्थिति को दर्शाता है। आप इस आरेख को कागज पर स्केच कर सकते हैं, इसे एक छवि-संपादन या चित्रण कार्यक्रम में काम कर सकते हैं, या एक ऑनलाइन वायरफ्रेमिंग एप्लिकेशन का उपयोग करके इसे एक साथ रख सकते हैं।
3।
आपकी वेबसाइट के लिए प्रत्येक प्रकार के पृष्ठ के लिए एक पृष्ठ आरेख बनाएं। आपके मुखपृष्ठ में उत्पाद या सेवा पृष्ठ, संपर्क पृष्ठ या ब्लॉग की तुलना में पृष्ठ तत्वों का एक अलग सबसेट हो सकता है।
4।
यह दर्शाने के लिए कि प्लेसबीज कहां है, प्लेसहोल्डर टेक्स्ट का उपयोग करें। आप सेरिफ़ और संस सेरिफ़ टाइपफेस के बीच चयन करना चाह सकते हैं, लेकिन एक योजनाबद्ध प्रकार शैली प्रयोगों और प्रदर्शनों के लिए जगह नहीं है।
5।
तत्वों को कैसे काम करते हैं या वे कहाँ लिंक करते हैं, इस बारे में अपने वायरफ़्रेम को नोट्स के साथ एनोटेट करें। आरएसएस, ट्विटर, फेसबुक और साथी या निर्माता साइटों सहित बाहरी साइटों या सेवाओं से लिंक करने वाले आइकन जोड़ें।
6।
अपने वायरफ़्रेम को समीक्षा, चर्चा और अनुमोदन के लिए परिचालित करें, उन्हें आवश्यक रूप से संशोधित करें। जब आप उस बिंदु पर पहुंचते हैं जिस पर आपके स्कीमाटिक्स में वे सभी आवर्ती तत्व शामिल होते हैं जिनकी आपके वास्तविक पृष्ठों को आवश्यकता होती है, और तत्वों की सापेक्ष स्थिति और आकार आपकी वेबसाइट की जरूरतों के अनुरूप होता है, तो आप वायरफ्रेम चरण से आगे बढ़ सकते हैं।
टिप्स
- वेबसाइट स्कीमाटिक्स आमतौर पर डिजाइन प्रक्रिया में मॉकअप और प्रोटोटाइप से पहले होते हैं। मॉकअप रंग योजनाओं, प्रकार शैलियों और अन्य डिजाइन विवरणों को उन रूपों में दिखाते हैं जो आप वास्तव में लागू करने पर विचार कर रहे हैं। प्रोटोटाइप नकली रूप से आगे बढ़ते हैं जो वास्तविक पृष्ठ उपस्थिति दिखाते हैं।
- यदि आप एक मोबाइल बनाने के साथ-साथ अपनी साइट का एक ब्राउज़र-आधारित संस्करण बनाने की योजना बनाते हैं, तो आपको अपने डिज़ाइन प्रवाह से अधिक के लिए योजनाबद्ध निर्माण करने की आवश्यकता हो सकती है।
- यदि आप अपनी योजना को हाथ से खींचते हैं, तो अपने पेज लेआउट के विशिष्ट क्षेत्रों पर जोर देने के लिए रंगीन पेन या पेंसिल का उपयोग करें जो डिजाइन या विकास प्रक्रिया में अधिक महत्व रखते हैं। उदाहरण के लिए, आप किसी विशिष्ट व्यक्ति द्वारा कोड किए जाने वाले मॉड्यूल का प्रतिनिधित्व करने के लिए एक विशिष्ट रंग का चयन कर सकते हैं। ये रंग योजना के तत्वों को इंगित करते हैं, न कि डिजाइन के विकल्पों को।
चेतावनी
- यदि आप एक वेबसाइट-डिज़ाइन टूल में अपनी योजनाएं विकसित करते हैं और अपने वायरफ़्रेम के लिए सीएसएस बनाते हैं, तो साइट विकास के योजनाबद्ध चरण को एक डिज़ाइन अभ्यास में बदलने से बचें। वायरफ्रेम सुविधाओं को व्यक्त करते हैं, शैली को नहीं।